The MainAxisAlignment and CrossAxisAlignment properties are used in Flutter to position widgets within a container.
The MainAxisAlignment property controls the vertical alignment of widgets within a container, while the CrossAxisAlignment property controls the horizontal alignment.
In this article, we'll explore the different options available for both properties and provide examples of how to use them.
Usage:
The MainAxisAlignment and CrossAxisAlignment properties are typically used in a Row or Column widget, which is used to display widgets in either a horizontal or vertical layout.
By setting the MainAxisAlignment and CrossAxisAlignment properties, you can control how the widgets are positioned within the Row or Column.
Code:
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('First Widget'),
Text('Second Widget'),
Text('Third Widget'),
],
)
..
Properties:
- Row: A widget that displays its children in a horizontal row layout.
- Column: A widget that displays its children in a vertical column layout.
- mainAxisAlignment: A property of Row or Column that determines how the children are positioned vertically within the container. The different options available are start, end, center, spaceAround, spaceBetween, and spaceEvenly.
- crossAxisAlignment: A property of Row or Column that determines how the children are positioned horizontally within the container. The different options available are start, end, center, stretch, and baseline.
- start: Aligns the children to the start of the container.
- end: Aligns the children to the end of the container.
- center: Centers the children within the container.
- spaceBetween: Spaces the children evenly between the start and end of the container, with no space at the beginning or end.
- spaceAround: Spaces the children evenly between the start and end of the container, with half the space at the beginning and end.
- spaceEvenly: Spaces the children evenly, including at the beginning and end of the container.
- stretch: Stretches the children to fill the width of the container.
- baseline: Aligns the children to the baseline of the first child in the container.
..
Flutter Row MainAxisAlignment Properties Explained with Example
MainAxisAlignment.start
MainAxisAlignment.start: Aligns the children at the start of the main axis.
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
MainAxisAlignment.end:
MainAxisAlignment.end: Aligns the children at the end of the main axis.
Row(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
MainAxisAlignment.center:
MainAxisAlignment.center: Aligns the children at the center of the main axis.
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
MainAxisAlignment.spaceBetween:
MainAxisAlignment.spaceBetween: Divides the remaining space evenly between the children.
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
MainAxisAlignment.spaceAround:
MainAxisAlignment.spaceAround: Spaces the children evenly around the main axis, with half of the space at the start and half of the space at the end.
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
MainAxisAlignment.spaceEvenly:
MainAxisAlignment.spaceEvenly: Spaces the children evenly along the main axis, including at the start and end.
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
Flutter Column MainAxisAlignment Properties Explained with Example
MainAxisAlignment.start
MainAxisAlignment.start: Aligns the children at the start of the main axis.
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
MainAxisAlignment.end:
MainAxisAlignment.end: Aligns the children at the end of the main axis.
Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
MainAxisAlignment.center:
MainAxisAlignment.center: Aligns the children at the center of the main axis.
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
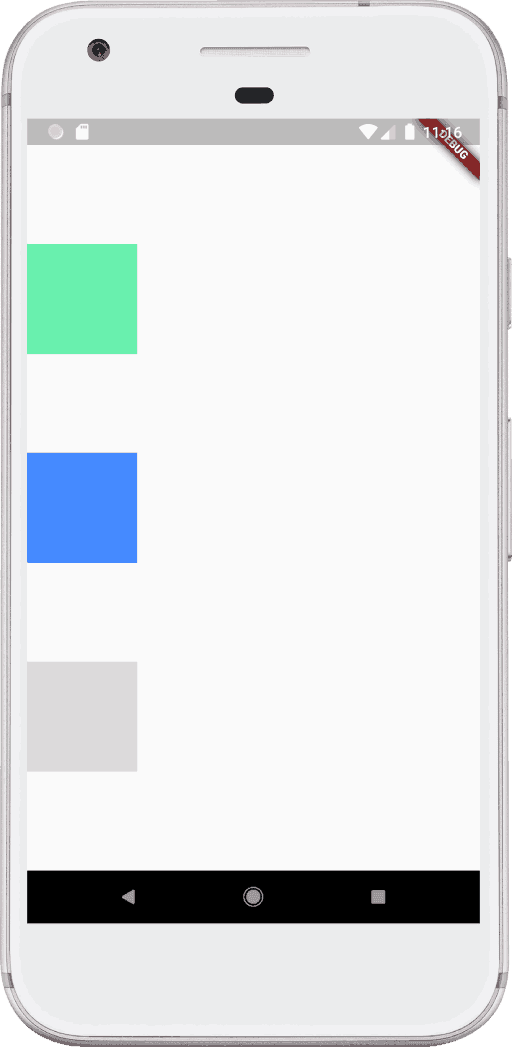
MainAxisAlignment.spaceBetween:
MainAxisAlignment.spaceBetween: Divides the remaining space evenly between the children.
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
MainAxisAlignment.spaceAround:
MainAxisAlignment.spaceAround: Spaces the children evenly around the main axis, with half of the space at the start and half of the space at the end.
Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
MainAxisAlignment.spaceEvenly:
MainAxisAlignment.spaceEvenly: Spaces the children evenly along the main axis, including at the start and end.
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(color: Colors.greenAccent, width: 100.0, height: 100.0,),
Container(color: Colors.blueAccent, width: 100.0, height: 100.0,),
Container(color: Colors.black12, width: 100.0, height: 100.0,),
],
), ..
Tags:
flutter