The Wrap widget is a versatile and powerful tool that allows you to create flexible and adaptive layouts in Flutter. With Wrap, you can easily wrap multiple widgets and arrange them in a way that adapts to any screen size or orientation.
In this tutorial, you will learn how to use the Wrap widget and its properties to create dynamic layouts that can handle various types of content and screen sizes.
The basics Normally when you want to layout multiple widgets horizontally or vertically you can use a row or column.
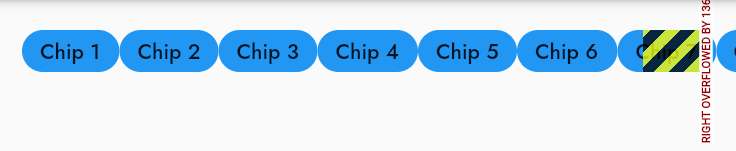
But if there is not enough room the content gets clipped and you get the yellow and black overflow warning.
import 'package:flutter/material.dart';
class BasicFlutterWrap extends StatelessWidget {
const BasicFlutterWrap({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Wrap Demo'),
),
body: Container(
padding: const EdgeInsets.all(20),
child:
Row(
children: const [
Chip(
label: Text('Chip 1'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 2'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 3'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 4'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 5'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 6'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 7'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 8'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 9'),
backgroundColor: Colors.blue,
),
],
),
),
);
}
}
To fix that you can use a Wrap widget instead of a Row.
import 'package:flutter/material.dart';
class BasicFlutterWrap extends StatelessWidget {
const BasicFlutterWrap({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Wrap Demo'),
),
body: Container(
padding: const EdgeInsets.all(20),
child: Wrap(
children: const [
Chip(
label: Text('Chip 1'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 2'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 3'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 4'),
backgroundColor: Colors.blue,
),
Chip(
label: Text('Chip 5'),
backgroundColor: Colors.blue,
),
],
),
),
);
}
}
..
The default is to wrap horizontally in rows, but if you want to wrap vertically, you can set the direction.
..
You can also set the alignment and spacing between the widgets. The spacing is the added space before the next widget. The runSpacing is the added space between rows or columns.
..
textDirection: TextDirection.rtl
..