Organizing Your Flutter UI with Rows and Columns
To lay out multiple widgets vertically or horizontally, we can use the Column and Row widgets respectively. Both widgets take a children property, which is a list of widgets to display.
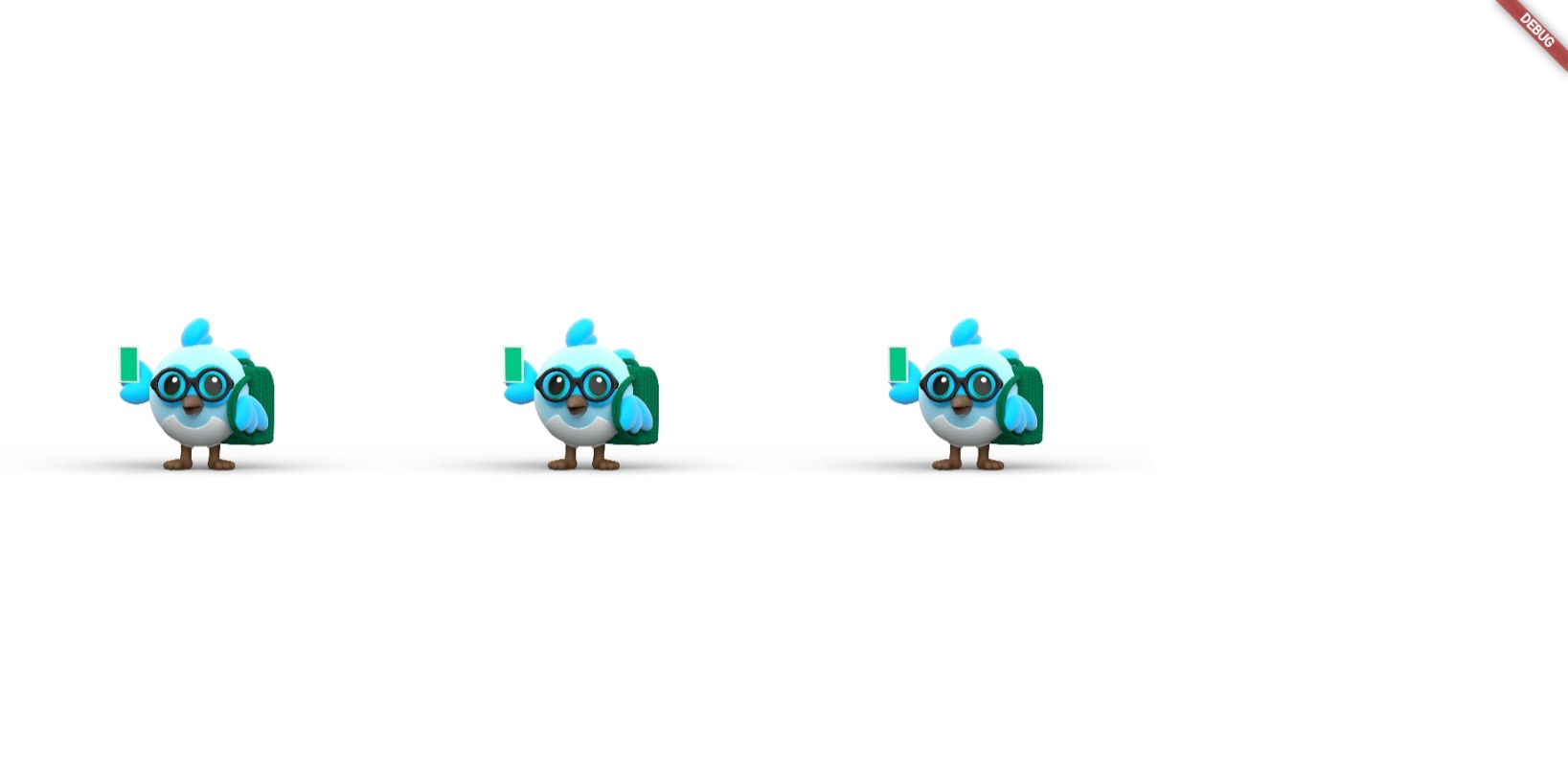
Here's an example of laying out three widgets horizontally using the Row widget
Row:
Row(
children: [
Image.asset(Images.logoBird, width: 300, height: 200,),
Image.asset(Images.logoBird, width: 300, height: 200,),
Image.asset(Images.logoBird, width: 300, height: 200,),
],
);Column:
Here's an example of laying out three widgets vertically using the Column widget:
Column(
children: [
Image.asset(Images.logoBird, width: 300, height: 200,),
Image.asset(Images.logoBird, width: 300, height: 200,),
Image.asset(Images.logoBird, width: 300, height: 200,),
],
);The following example shows how it is possible to nest rows or columns inside of rows or columns.
This layout is organized as a Row. The row contains two children: a column on the left, and an image on the right:
The left column’s widget tree nests rows and columns.
Flutter Basic,








Comments
Post a Comment