Material Flutter Button Collection: Elevate Your App's UI
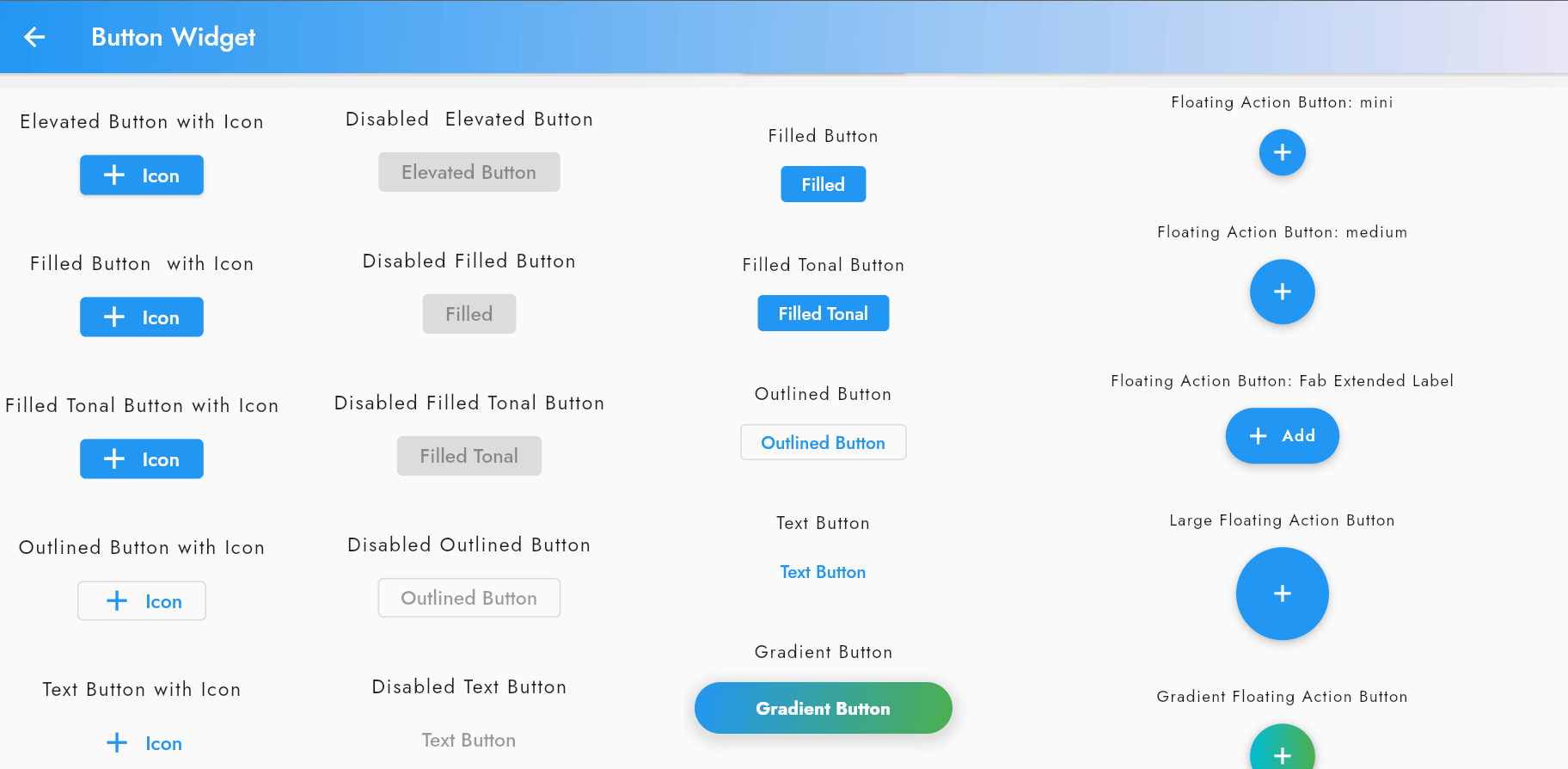
Discover the ultimate collection of Flutter buttons based on Material Design guidelines. Elevate your app's UI with our collection of elevated, filled, tonal, outlined, and text buttons. Also, explore our range of floating action buttons (FABs) in mini, medium, extended label, and large sizes.
With these customizable widgets, you can easily create engaging, intuitive, and visually appealing user experiences. Start building your dream app today!
Enabled Material Button
Whether you're looking to create a call-to-action button, submit form data, or trigger an app action, the Enabled Material button provides a seamless and engaging user experience.
Start using the Enabled Material button in your Flutter app today and elevate your UI to the next level!
// Elevated Button
ElevatedButton(
// callback function that gets called when the user presses the button
onPressed: (){},
// Text to be displayed on the button
child: const Text("Elevated Button"),
),
// Filled Button
ElevatedButton(
// Defines the style of the button
style: ElevatedButton.styleFrom(
// Foreground color
foregroundColor: Theme.of(context).colorScheme.onPrimary, backgroundColor: Theme.of(context).colorScheme.primary,
).copyWith(elevation: ButtonStyleButton.allOrNull(0.0)),
onPressed: (){},
// Text to be displayed on the button
child: const Text('Filled'),
),
// Filled Tonal Button
ElevatedButton(
// Defines the style of the button
style: ElevatedButton.styleFrom(
// Foreground color
foregroundColor: Theme.of(context).colorScheme.onSecondaryContainer, backgroundColor: Theme.of(context).colorScheme.secondaryContainer,
).copyWith(elevation: ButtonStyleButton.allOrNull(0.0)),
// Calls the handlePressed function when the button is pressed
onPressed: (){},
// Text to be displayed on the button
child: const Text('Filled Tonal'),
),
// Outlined Button
OutlinedButton(
onPressed: () {
// Your code here
},
child: const Text('Outlined Button'),
),
// Text Button
TextButton(
onPressed: () {
// Your code here
},
child: const Text('Text Button'),
),
// Gradient Button
Container(
width: 200,
height: 40,
decoration: BoxDecoration(
gradient: const LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Colors.blue, Colors.green],
),
borderRadius: BorderRadius.circular(30),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.3),
spreadRadius: 5,
blurRadius: 7,
offset: const Offset(0, 3),
),
],
),
child: Material(
color: Colors.transparent,
child: InkWell(
onTap: () {},
borderRadius: BorderRadius.circular(30),
child: const Center(
child: Text(
"Gradient Button",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
),
..
Disabled Material button
Whether you're looking to create a disabled call-to-action button, a submit form data button that disables after use, or a trigger for an app action that's currently unavailable, the Disabled Material button provides a visually appealing and intuitive user experience.
// Disabled Elevated Button
const ElevatedButton(
// callback function that gets called when the user presses the button
onPressed: null,
// Text to be displayed on the button
child: Text("Elevated Button"),
),
// Disabled Filled Button
ElevatedButton(
// Defines the style of the button
style: ElevatedButton.styleFrom(
// Foreground color
foregroundColor: Theme.of(context).colorScheme.onPrimary, backgroundColor: Theme.of(context).colorScheme.primary,
).copyWith(elevation: ButtonStyleButton.allOrNull(0.0)),
onPressed: null,
// Text to be displayed on the button
child: const Text('Filled'),
),
// Disabled Filled Tonal Button
ElevatedButton(
// Defines the style of the button
style: ElevatedButton.styleFrom(
// Foreground color
foregroundColor: Theme.of(context).colorScheme.onSecondaryContainer, backgroundColor: Theme.of(context).colorScheme.secondaryContainer,
).copyWith(elevation: ButtonStyleButton.allOrNull(0.0)),
// Calls the handlePressed function when the button is pressed
onPressed: null,
// Text to be displayed on the button
child: const Text('Filled Tonal'),
),
// Disabled Outlined Button
const OutlinedButton(
onPressed: null,
child: Text('Outlined Button'),
),
// Disabled Text Button
const TextButton(
onPressed: null,
child: Text('Text Button'),
),
..
Material button with icon
The Material Button with Icon also allows you to choose from a wide range of icons, providing a visual cue to your users about the action they are taking.
Whether you're looking to create a call-to-action button with an arrow icon, a submit form data button with a checkmark icon, or a trigger for an app action with a custom icon, the Material Button with Icon provides a visually appealing and intuitive user experience.
// Elevated Button with Icon
ElevatedButton.icon(
onPressed:(){},
icon: const Icon(Icons.add),
label: const Text("Icon"),
),
// Filled Button with Icon
ElevatedButton.icon(
style: ElevatedButton.styleFrom(
// Foreground color
foregroundColor: Theme.of(context).colorScheme.onPrimary, backgroundColor: Theme.of(context).colorScheme.primary,
).copyWith(elevation: ButtonStyleButton.allOrNull(0.0)),
onPressed: (){},
label: const Text('Icon'),
icon: const Icon(Icons.add),
),
// Filled Tonal Button with Icon
ElevatedButton.icon(
style: ElevatedButton.styleFrom(
// Foreground color
foregroundColor: Theme.of(context).colorScheme.onSecondaryContainer, backgroundColor: Theme.of(context).colorScheme.secondaryContainer,
).copyWith(elevation: ButtonStyleButton.allOrNull(0.0)),
onPressed:(){},
label: const Text('Icon'),
icon: const Icon(Icons.add),
),
// Outlined Button with Icon
OutlinedButton.icon(
onPressed:(){},
icon: const Icon(Icons.add),
label: const Text("Icon"),
),
// Text Button with Icon
TextButton.icon(
onPressed: (){},
icon: const Icon(Icons.add),
label: const Text("Icon"),
),
// Gradient Button with Icon
Container(
width: 200,
height: 40,
decoration: BoxDecoration(
gradient: const LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Colors.blue, Colors.green],
),
borderRadius: BorderRadius.circular(30),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.3),
spreadRadius: 5,
blurRadius: 7,
offset: const Offset(0, 3),
),
],
),
child: Material(
color: Colors.transparent,
child: InkWell(
onTap: () {},
borderRadius: BorderRadius.circular(30),
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Icon(Icons.add, color: Colors.white),
SizedBox(width: 10),
Text(
"Gradient Button",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
],
)),
),
),
),
..
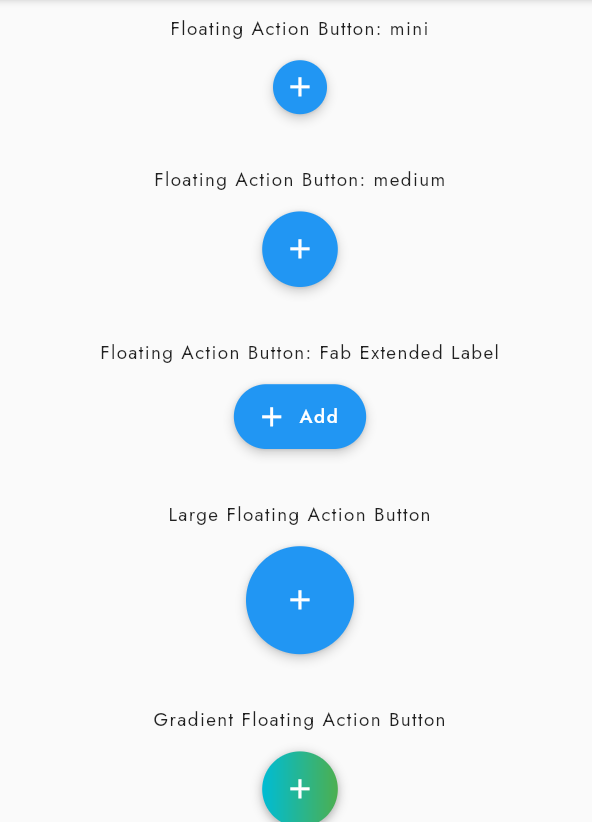
Floating action button : FAB
The FAB also provides a quick and easy way for users to perform common actions, such as adding a new item or navigating to a frequently used feature.
Whether you're looking to create a mini FAB for quick actions, a medium FAB for adding new content, an extended label FAB to provide more context, or a large FAB to draw maximum attention, the Floating Action Button provides a visually appealing and intuitive user experience.
So why wait? Start using the Floating Action Button in your Flutter app today and elevate your UI to the next level!
// Floating Action Button: mini
FloatingActionButton(
onPressed: () {
// Your code here
},
mini: true,
child: const Icon(Icons.add),
),
// Floating Action Button: medium
FloatingActionButton(
onPressed: () {
// Your code here
},
child: const Icon(Icons.add),
),
// Floating Action Button: Fab Extended Label
FloatingActionButton.extended(
onPressed: () {
// Your code here
},
label: const Text('Add'),
icon: const Icon(Icons.add),
),
// Large Floating Action Button
SizedBox(
width: 80,
height: 80,
child: FloatingActionButton(
onPressed: () {
// Your code here
},
child: const Icon(Icons.add),
),
),
// Gradient Floating Action Button
Container(
decoration: const BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.grey,
offset: Offset(0, 2.0), //(x,y)
blurRadius: 6.0,
),
],
gradient: LinearGradient(
colors: [
Colors.cyan,
Colors.green,
],
),
shape: BoxShape.circle,
),
child: FloatingActionButton(
onPressed: () {},
backgroundColor: Colors.transparent,
elevation: 0,
child: const Icon(Icons.add)),
),
..
Implementing a FAB in Flutter
import 'package:flutter/material.dart';
class BasicWidgetButton extends StatelessWidget {
const BasicWidgetButton({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: () {
// Your code here
},
mini: true,
child: const Icon(Icons.shop),
),
body: SingleChildScrollView(
child: Center(
child: Column(
children: [],
),
)));
}
}
..










Comments
Post a Comment