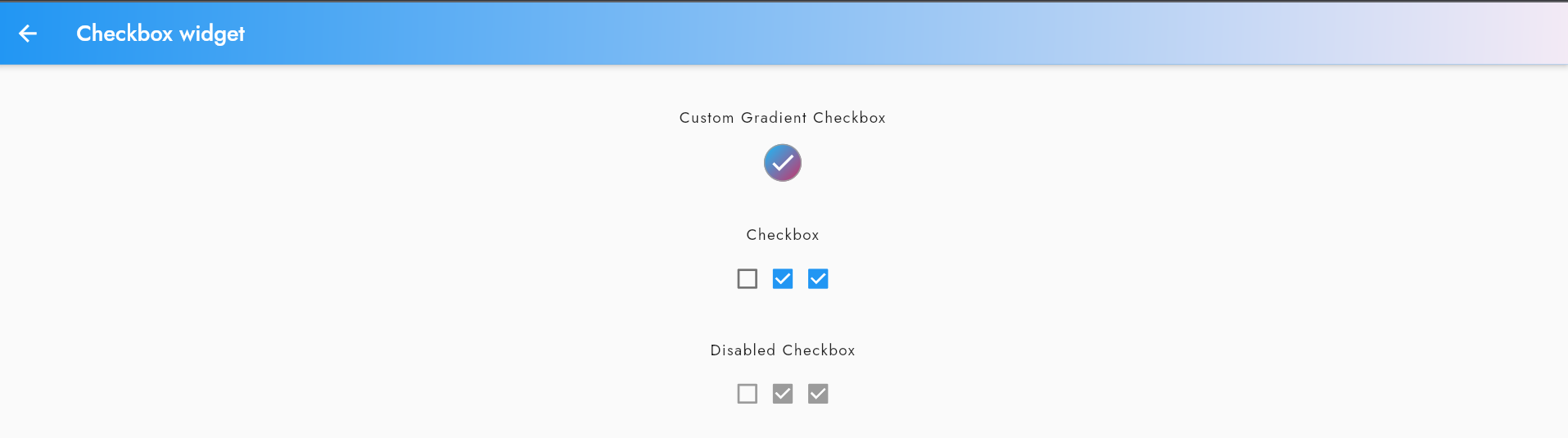
This is a Flutter code sample that demonstrates how to use the Checkbox widget and create a custom checkbox with a gradient background. The sample also includes a disabled checkbox example.
In this article, you will learn how to use the Checkbox Widget in Flutter.
Code:
Checkbox(
value: true,
onChanged: (value) {},
)
..
Properties:
- value: bool - the current state of the checkbox, true means it's checked, false means it's unchecked.
- onChanged: Function(bool?) - a callback function that is called when the user changes the state of the checkbox. The value parameter represents the new state of the checkbox.
- activeColor: Color - the color of the checkbox when it's checked.
- checkColor: Color - the color of the check icon inside the checkbox when it's checked.
- materialTapTargetSize: MaterialTapTargetSize - the size of the tap target of the checkbox. This property can be used to make the tap target larger or smaller than the default size.
- visualDensity: VisualDensity - the visual density of the checkbox. This property can be used to adjust the spacing between the checkbox and its label.
- tristate: bool - if true, the checkbox has three states: checked, unchecked, and indeterminate. If false, it has two states: checked and unchecked. The default value is false.
- autofocus: bool - if true, the checkbox will be focused automatically when the widget is build. The default value is false.
- focusColor: Color - the color of the focus highlight when the checkbox is focused.
- hoverColor: Color - the color of the highlight when the user hovers over the checkbox.
- splashRadius: double - the radius of the splash effect when the user taps the checkbox.
..
import 'package:flutter/material.dart';
class BasicWidgetCheckbox extends StatefulWidget {
const BasicWidgetCheckbox({Key? key}) : super(key: key);
@override
State createState() => _BasicWidgetCheckboxState();
}
class _BasicWidgetCheckboxState extends State<BasicWidgetCheckbox> {
// Declare variables to hold checkbox values
bool? checkboxValueA = false;
bool? checkboxValueB = false;
bool? checkboxValueC = false;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max, // set mainAxisSize to max
children: [
// Custom Gradient Checkbox
CustomGradientCheckbox(
isChecked: false,
onChanged: (bool? value) {
// print(value);
},
),
// Checkbox
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Checkbox(
value: checkboxValueA,
onChanged: (value) {
setState(() {
checkboxValueA = value;
});
},
),
Checkbox(
value: checkboxValueB,
onChanged: (value) {
setState(() {
checkboxValueB = value;
});
},
),
Checkbox(
value: checkboxValueC,
tristate: true,
onChanged: (value) {
setState(() {
checkboxValueC = value;
});
},
),
],
),
// Disabled Checkbox
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Checkbox(
value: checkboxValueA,
onChanged: null,
),
Checkbox(
value: checkboxValueB,
onChanged: null,
),
Checkbox(
value: checkboxValueC,
tristate: true,
onChanged: null,
),
],
),
]),
),
));
}
}
class CustomGradientCheckbox extends StatefulWidget {
final bool isChecked; // whether the checkbox is checked or not
final Function(bool?) onChanged; // callback function when the checkbox is tapped
const CustomGradientCheckbox(
{super.key, required this.isChecked, required this.onChanged});
@override
CustomGradientCheckboxState createState() => CustomGradientCheckboxState();
}
class CustomGradientCheckboxState extends State<CustomGradientCheckbox> {
late bool isChecked; // whether the checkbox is checked or not
@override
void initState() {
super.initState();
isChecked = widget.isChecked; // initialize the isChecked variable with the value passed in from the widget
}
@override
Widget build(BuildContext context) {
return GestureDetector( // a widget that detects taps on the screen
onTap: () { // when the widget is tapped
setState(() { // update the state of the widget
isChecked = !isChecked; // toggle the isChecked variable
});
widget.onChanged(isChecked); // call the onChanged function passed in from the widget, passing in the new isChecked value
},
child: Container(
width: 34,
height: 34,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: isChecked // if the checkbox is checked, apply a gradient to the container
? const LinearGradient(
colors: [
Color(0xFF16BFFD),
Color(0xFFCB3066),
],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
)
: null, // if the checkbox is not checked, do not apply a gradient
border: Border.all(color: Colors.grey, width: 1), // add a grey border to the container
),
child: isChecked // if the checkbox is checked
? const Icon(
Icons.check,
color: Colors.white,
size: 26,
) // add a check icon to the container
: null, // if the checkbox is not checked, do not add anything to the container
),
);
}
}
..
This is a Flutter code sample that demonstrates how to use the Checkbox widget and create a custom checkbox with a gradient background. The sample also includes a disabled checkbox example.
Tags:
flutter