This is an example code for creating a navigation rail in Flutter. Navigation rail is a navigation component introduced in Flutter 2.0, which provides an alternative navigation option to the traditional bottom navigation bar.
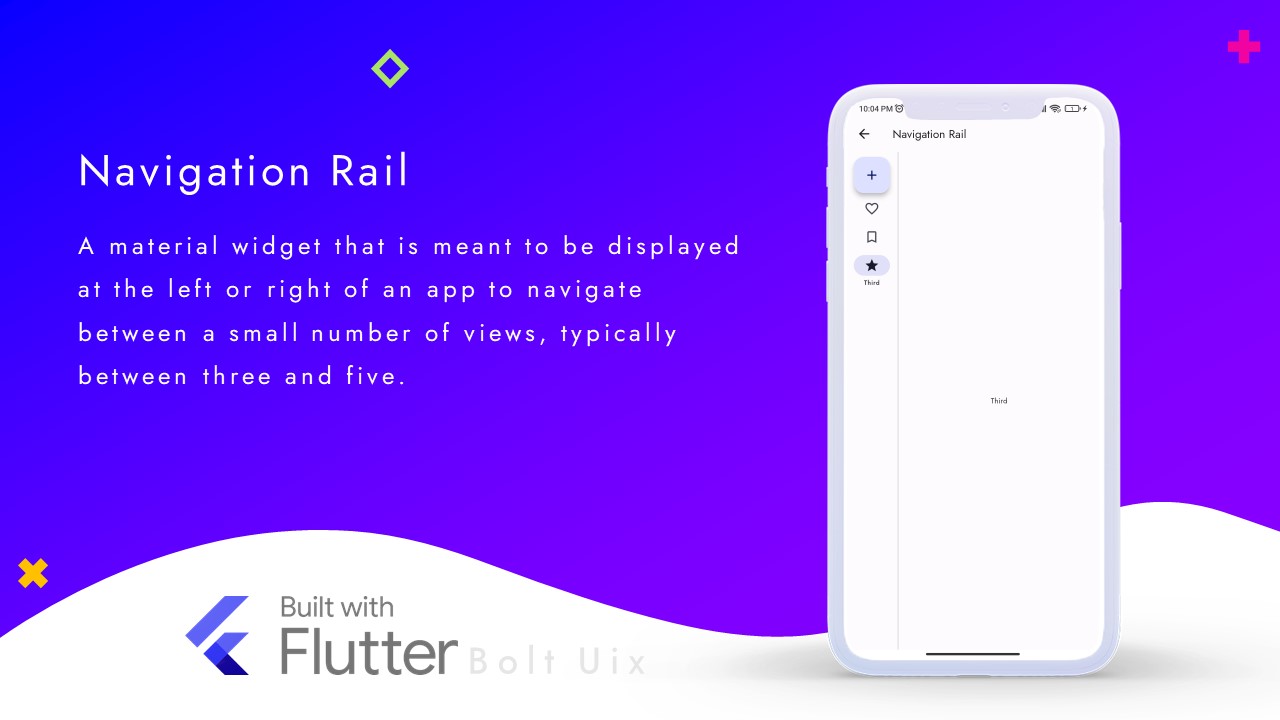
A material widget that is meant to be displayed at the left or right of an app to navigate between a small number of views, typically between three and five.
import 'package:flutter/material.dart';
class NavRailDemo extends StatefulWidget {
const NavRailDemo({super.key}); // Constructor of the widget.
@override
State<NavRailDemo> createState() => _NavRailDemoState();
}
class _NavRailDemoState extends State<NavRailDemo> with RestorationMixin {
final RestorableInt _selectedIndex = RestorableInt(0); // A RestorableInt variable to hold the current index of the selected navigation item.
@override
String get restorationId => 'nav_rail_demo'; // A unique restoration ID for the widget.
@override
void restoreState(RestorationBucket? oldBucket, bool initialRestore) {
registerForRestoration(_selectedIndex, 'selected_index'); // Register the RestorableInt variable to be restored later.
}
@override
void dispose() {
_selectedIndex.dispose(); // Dispose the RestorableInt variable when the widget is disposed.
super.dispose();
}
@override
Widget build(BuildContext context) {
const destinationFirst = 'First'; // A constant string to hold the name of the first navigation item.
const destinationSecond = 'Second'; // A constant string to hold the name of the second navigation item.
const destinationThird = 'Third'; // A constant string to hold the name of the third navigation item.
final selectedItem = <String>[ // A list of strings to hold the name of all navigation items.
destinationFirst,
destinationSecond,
destinationThird
];
return Scaffold(
appBar: AppBar(
title: const Text(
'Navigation Rail', // The title of the app bar.
),
),
body: Row(
children: [
NavigationRail(
leading: FloatingActionButton( // A floating action button to add new items.
onPressed: () {},
tooltip: 'Create',
child: const Icon(Icons.add),
),
selectedIndex: _selectedIndex.value, // The index of the currently selected navigation item.
onDestinationSelected: (index) {
setState(() {
_selectedIndex.value = index; // Update the index of the selected navigation item when a new item is selected.
});
},
labelType: NavigationRailLabelType.selected, // The type of label to show for the selected navigation item.
destinations: const [
NavigationRailDestination(
icon: Icon(
Icons.favorite_border,
),
selectedIcon: Icon(
Icons.favorite,
),
label: Text(
destinationFirst, // The label of the first navigation item.
),
),
NavigationRailDestination(
icon: Icon(
Icons.bookmark_border,
),
selectedIcon: Icon(
Icons.book,
),
label: Text(
destinationSecond, // The label of the second navigation item.
),
),
NavigationRailDestination(
icon: Icon(
Icons.star_border,
),
selectedIcon: Icon(
Icons.star,
),
label: Text(
destinationThird, // The label of the third navigation item.
),
),
],
),
const VerticalDivider(thickness: 1, width: 1), // A vertical divider to separate the navigation rail from the main content.
Expanded(
child: Center(
child: Text(
selectedItem[_selectedIndex.value], // Show the name of the currently selected navigation item in the center of the screen.
),
),
),
],
),
);
}
}
Tags:
flutter