This Flutter code allows you to generate a gradient color background for your app. You can customize the colors and the gradient style to create a unique look for your app.
Gradient backgrounds are a popular design trend and can add depth and texture to your app's user interface.
Usage:
To use this code, simply copy and paste it into your Flutter project. Then, customize the colors and gradient style to fit your design preferences.
Code:
import 'package:flutter/material.dart';
class GradientBackground extends StatelessWidget {
const GradientBackground({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Gradient Background',
home: Scaffold(
appBar: AppBar(
title: const Text('Gradient Background'),
),
body: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [
Colors.white,
Color(0xFFE4E6F7),
Colors.white,],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
child: const Center(
child: Text(
'Welcome to my app',
style: TextStyle(fontSize: 24),
),
),
),
),
);
}
}
..
Properties:
- BoxDecoration: A Flutter class that provides a way to decorate a container with various properties like color, image, border, and gradient.
- LinearGradient: A Flutter class that creates a gradient that transitions between two or more colors along a straight line. It takes in parameters like colors, begin and end points, and a list of stops that define the transition points between the colors.
..
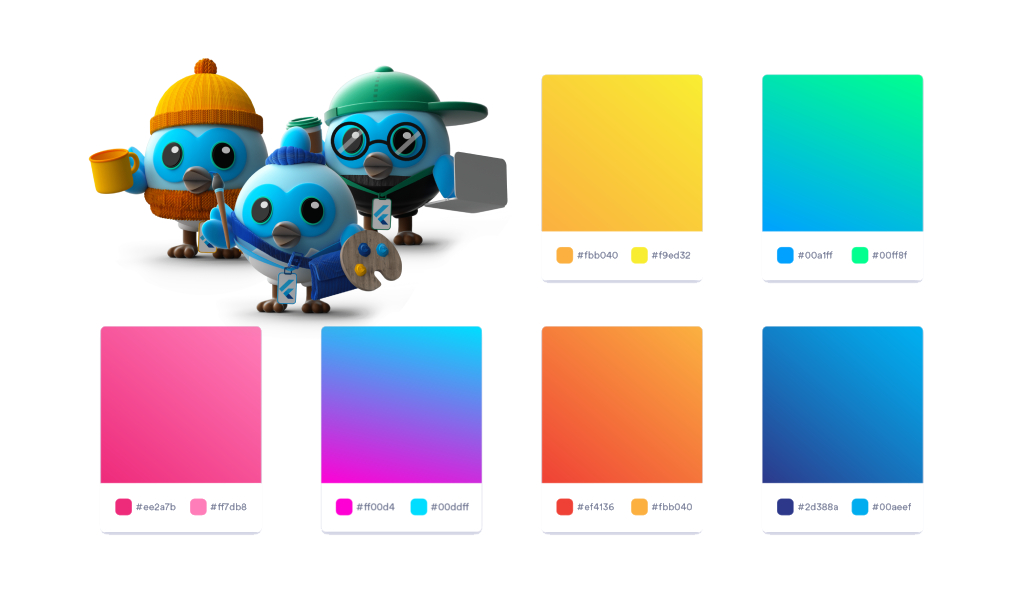
Try different gradient color: A handpicked collection of beautiful color gradients for web and app designers.
Tags:
flutter