The Maps Compose library for the Maps SDK for Android is a set of open-source composable functions and data types that you can use with Jetpack Compose to build your app.
In this article we will learn Integrate Google Maps Into the Jetpack Compose App | Maps Compose Library
..
Overview
Some commonly used composable functions and data types include:
- Circle : Composable function to add a circle to a map.
- GoogleMap : Composable function to add a map.
- GroundOverlay : Composable function to add a ground overlay to a map.
- MapProperties : Data type for properties that can be modified on a map.
- MapUISettings : Data type for UI-related settings on a map.
- Marker : Composable function to add a marker to a map.
- Polygon : Composable function to add a polygon to a map.
- Polyline : Composable function to add a polyline to a map.
- TileOverlay : Composable function to add a tile overlay to a map.
..
Step 1: Library:
- To install the Maps Compose library in your Google Maps project:
- Add the following dependencies to your module-level build.gradle file: (app level gradle file)
dependencies {
implementation 'com.google.maps.android:maps-compose:2.7.2'
implementation 'com.google.android.gms:play-services-maps:18.0.2'
}After you’ve added this new dependency to your app, rebuild your project in Android Studio to sync the changes.
Adding Permissions and Google Maps API key.
Navigate to app > AndroidManifest.xml file and add the below code in the application tag for adding the API key.
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="Enter your API key" />You also need to create and add an API key to your app. See Using API Keys to learn more.
..
Step 2: Add a map to your app
Integrating Maps to the App
By just calling GoogleMap() we are going to show a map in our app. Simple as that! GoogleMap is a compose container for MapView.
It allows us to display maps in our app. We can pass many parameters to this composable, but all of them are optional. Some of the parameters are as follows:
The following example shows how to use the GoogleMap composable to add a map.
- cameraPositionState: CameraPositionState — used to control or observe the map’s camera state.
- googleMapOptionsFactory: () -> GoogleMapOptions — the block for creating the GoogleMapOptions provided when the map is created.
- properties: MapProperties — properties of the map like isBuildingEnabled, isIndoorEnabled, isMyLocationEnabled, and so on. If isMyLocationEnabled is set to true, then we need to request permissions for fine and coarse locations. To learn how to request location permissions in Jetpack compose take a look at one of my previous articles.
- uiSettings: MapUiSettings— UI-specific settings on the map like compassEnabled, scrollGesturesEnabled, rotationGesturesEnabled, and so on.
- various lambdas like onMapClicked, onMapLoaded, onMyLocationButtonClick.
Next, we can set the camera state to zoom in on some specific location.
val singapore = LatLng(51.52061810406676, -0.12635325270312533)
val cameraPositionState = rememberCameraPositionState {
position = CameraPosition.fromLatLngZoom(singapore, 10f)
}Example:
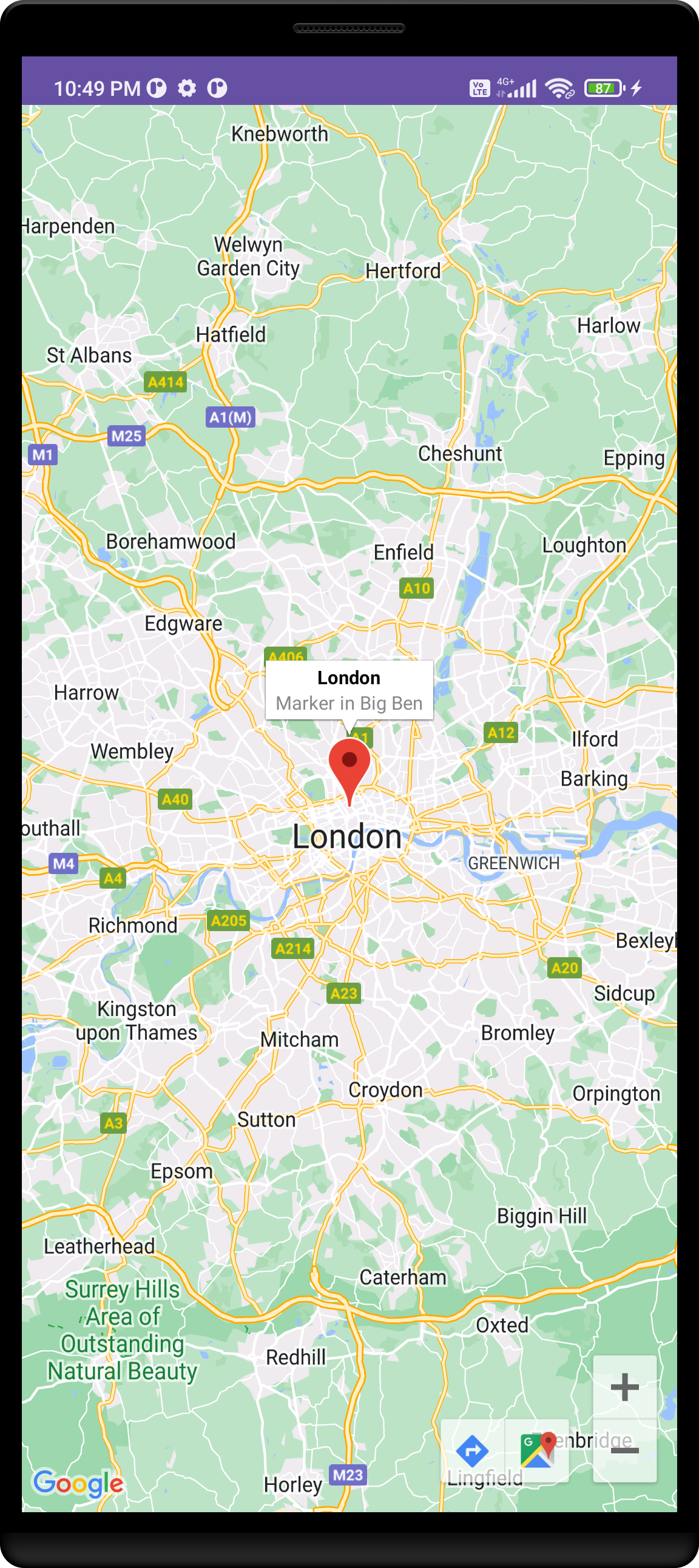
//https://www.google.com/maps/place/London,+UK/@51.5287352,-0.3817854,10z/data=!3m1!4b1!4m5!3m4!1s0x47d8a00baf21de75:0x52963a5addd52a99!8m2!3d51.5072178!4d-0.1275862
@Composable
fun ComposeDemoApp() {
val singapore = LatLng(51.52061810406676, -0.12635325270312533)
val cameraPositionState = rememberCameraPositionState {
position = CameraPosition.fromLatLngZoom(singapore, 10f)
}
GoogleMap(
modifier = Modifier.fillMaxSize(),
cameraPositionState = cameraPositionState
) {
Marker(
state = MarkerState(position = singapore),
title = "London",
snippet = "Marker in Big Ben"
)
}
}
In this example, the map occupies the maximum allowed space and its camera is centered around Singapore. A CameraPositionState is also created and provided in cameraPositionState to set the camera’s position.
The example then calls the Marker composable in the content of the map to add a marker to the map.
..
..
Tags:
Jetpack Compose