In this article, we will look at drawing Polyline on Google Maps in Android using Jetpack Compose.
Google Maps is used in many Android applications. While using Google Maps there are many modifications that you will get to see while using Maps in this app. When we have used Google Maps in different apps such as OLA and Uber, we will see lines and routes drawn on our Maps.
Polyline
The next thing that we could do is to draw a line between points. We can use Polyline for that.
It has only one required parameter and that is the list of latitudes and longitudes. Some other parameters are:
- clickable: Boolean — boolean indicating if the polyline is clickable or not
- color: Color — the color of the polyline
- startCap: Cap — the cap at the start vertex of the polyline
- endCap: Cap — the cap at the end vertex of the polyline
- width: Float — the width of the polyline in screen pixels
- onClick: (Polyline) -> Unit — a lambda invoked when the polyline is clicked
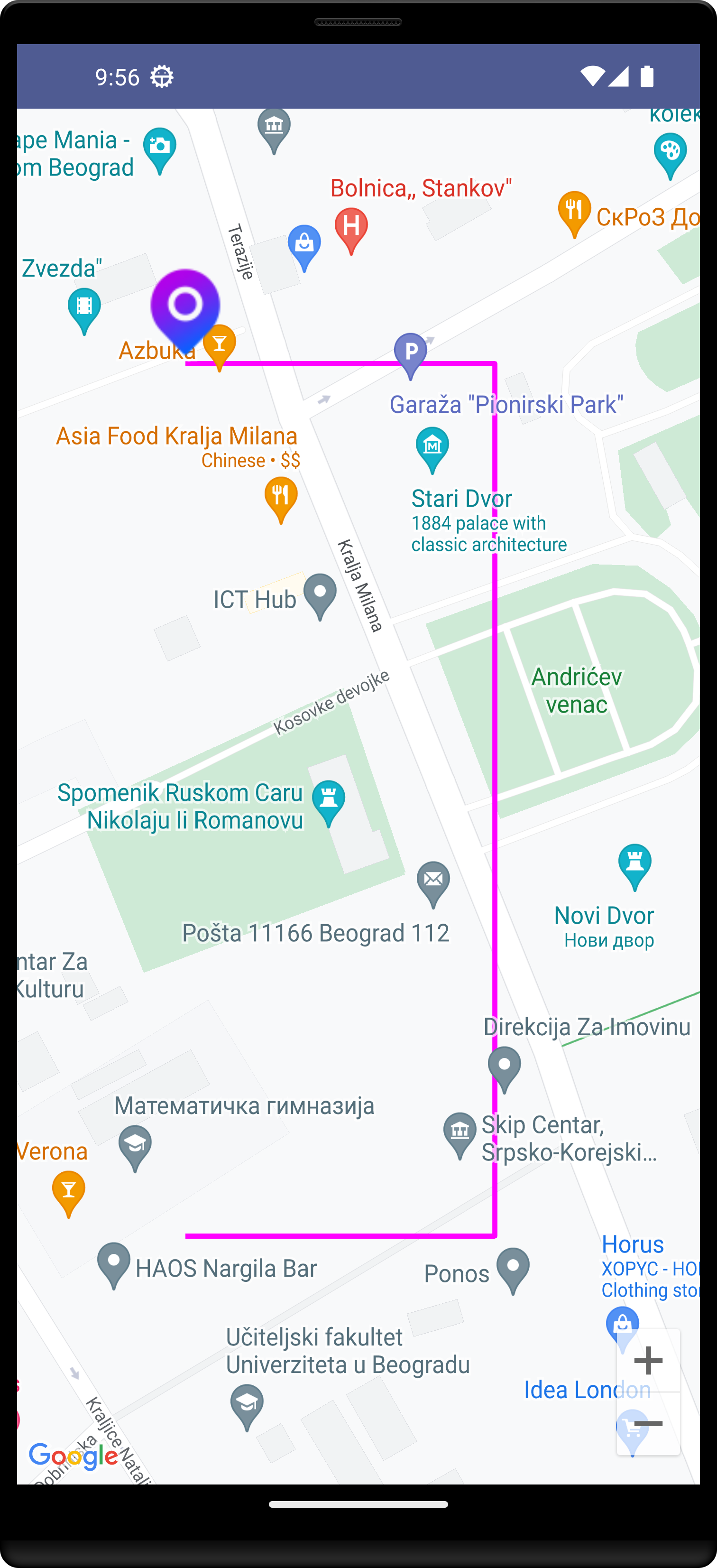
We will just add one Polyline that will connect the markers:
@Composable
fun ComposeMapMapPolyline() {
val singapore = LatLng(44.811058, 20.4617586)
val cameraPositionState: CameraPositionState = rememberCameraPositionState {
position = CameraPosition.fromLatLngZoom(singapore, 11f)
}
Box(Modifier.fillMaxSize()) {
GoogleMap(cameraPositionState = cameraPositionState){
MapMarker(
position = singapore,
title = "Your Title",
context = LocalContext.current,
iconResourceId = R.drawable.pin
)
Polyline(
points = listOf(
LatLng(44.811058, 20.4617586),
LatLng(44.811058, 20.4627586),
LatLng(44.810058, 20.4627586),
LatLng(44.809058, 20.4627586),
LatLng(44.809058, 20.4617586)
)
,color = Color.Magenta
)
}
}
}..
We have done with draw route between two locations using Google Maps
Another Example without google API key : we can draw a track on Google Maps' App.
Button on click to draw a track on google map app
@Composable
fun ComposeMapDrawTrack() {
val context = LocalContext.current
Box(Modifier.fillMaxSize()) {
Button(onClick = {
drawTrack("Louisville", "old louisville", context)
}) {
Text(text = "Google map Draw Track")
}
}
}private fun drawTrack(source: String, destination: String, context: Context) {
try {
// create a uri
val uri: Uri = Uri.parse("https://www.google.co.in/maps/dir/$source/$destination")
// initializing a intent with action view.
val i = Intent(Intent.ACTION_VIEW, uri)
// below line is to set maps package name
i.setPackage("com.google.android.apps.maps")
// below line is to set flags
i.flags = Intent.FLAG_ACTIVITY_NEW_TASK
// start activity
context.startActivity(i)
} catch (e: ActivityNotFoundException) {
// when the google maps is not installed on users device
// we will redirect our user to google play to download google maps.
val uri: Uri = Uri.parse("https://play.google.com/store/apps/details?id=com.google.android.apps.maps")
// initializing intent with action view.
val i = Intent(Intent.ACTION_VIEW, uri)
// set flags
i.flags = Intent.FLAG_ACTIVITY_NEW_TASK
// to start activity
context.startActivity(i)
}
}..
That’s it for our Compose Map, I hope you learned something new in this article and that you like it.
GET source code on Github:
..Read more:
Integrate Google Maps Into the Jetpack Compose App | Add a map to your app https://www.boltuix.com/2022/11/integrate-google-maps-into-jetpack.html
Add Marker to Google Maps in Android using Jetpack Compose
Set properties on a map in Android using Jetpack Compose
https://www.boltuix.com/2022/11/set-properties-on-map-in-android-using.html
https://www.boltuix.com/2022/11/set-properties-on-map-in-android-using.html
Set properties on a map in Android using Jetpack Compose
Add Custom Marker to Google Maps in Android using Jetpack Compose https://www.boltuix.com/2022/11/add-custom-marker-to-google-maps-in.html
Custom info window on map marker clicks in Android using Jetpack Compose https://www.boltuix.com/2022/11/custom-info-window-on-map-marker-clicks.html
Draw Polylines on Google Maps in Android using Jetpack Compose https://www.boltuix.com/2022/11/draw-polylines-on-google-maps-in.html
Place a Marker on the center of the screen on the Jetpack compose map
..
Tags:
Jetpack Compose



i want the user to draw them manually, how do we implemet this