In this article, we will take a look at How to use a custom icon as a marker & Custom info window on map marker clicks in Android using Jetpack Compose.
Customizing a marker's info window
You can customize a marker's info window contents by using the MarkerInfoWindowContent element, or if you want to customize the entire info window, use the MarkerInfoWindow element instead.
Both of these elements accept a content parameter to provide your customization in a composable lambda expression
We need to add our custom marker inside our drawable folder like below:
@Composable
fun ComposeMapCustomizingMarker() {
val london = LatLng(51.52061810406676, -0.12635325270312533)
val cameraPositionState = rememberCameraPositionState {
position = CameraPosition.fromLatLngZoom(london, 10f)
}
Box(Modifier.fillMaxSize()) {
GoogleMap(
modifier = Modifier.matchParentSize(),
cameraPositionState = cameraPositionState,
){
val icon = bitmapDescriptorFromVector(
LocalContext.current, R.drawable.pin
)
MarkerInfoWindow(
state = MarkerState(position = london),
icon = icon,
) { marker ->
Box(
modifier = Modifier
.background(
color = MaterialTheme.colorScheme.onPrimary,
shape = RoundedCornerShape(35.dp, 35.dp, 35.dp, 35.dp)
)
,
) {
Column(
modifier = Modifier.padding(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Image(
painter = painterResource(id = R.drawable.map),
contentDescription = null,
contentScale = ContentScale.Fit,
modifier = Modifier
.height(80.dp)
.fillMaxWidth(),
)
//.........................Spacer
Spacer(modifier = Modifier.height(24.dp))
//.........................Text: title
Text(
text = "Marker Title",
textAlign = TextAlign.Center,
modifier = Modifier
.padding(top = 10.dp)
.fillMaxWidth(),
style = MaterialTheme.typography.headlineSmall,
color = MaterialTheme.colorScheme.primary,
)
Spacer(modifier = Modifier.height(8.dp))
//.........................Text : description
Text(
text = "Customizing a marker's info window",
textAlign = TextAlign.Center,
modifier = Modifier
.padding(top = 10.dp, start = 25.dp, end = 25.dp)
.fillMaxWidth(),
style = MaterialTheme.typography.bodyLarge,
color = MaterialTheme.colorScheme.primary,
)
//.........................Spacer
Spacer(modifier = Modifier.height(24.dp))
}
}
}
}
}}..
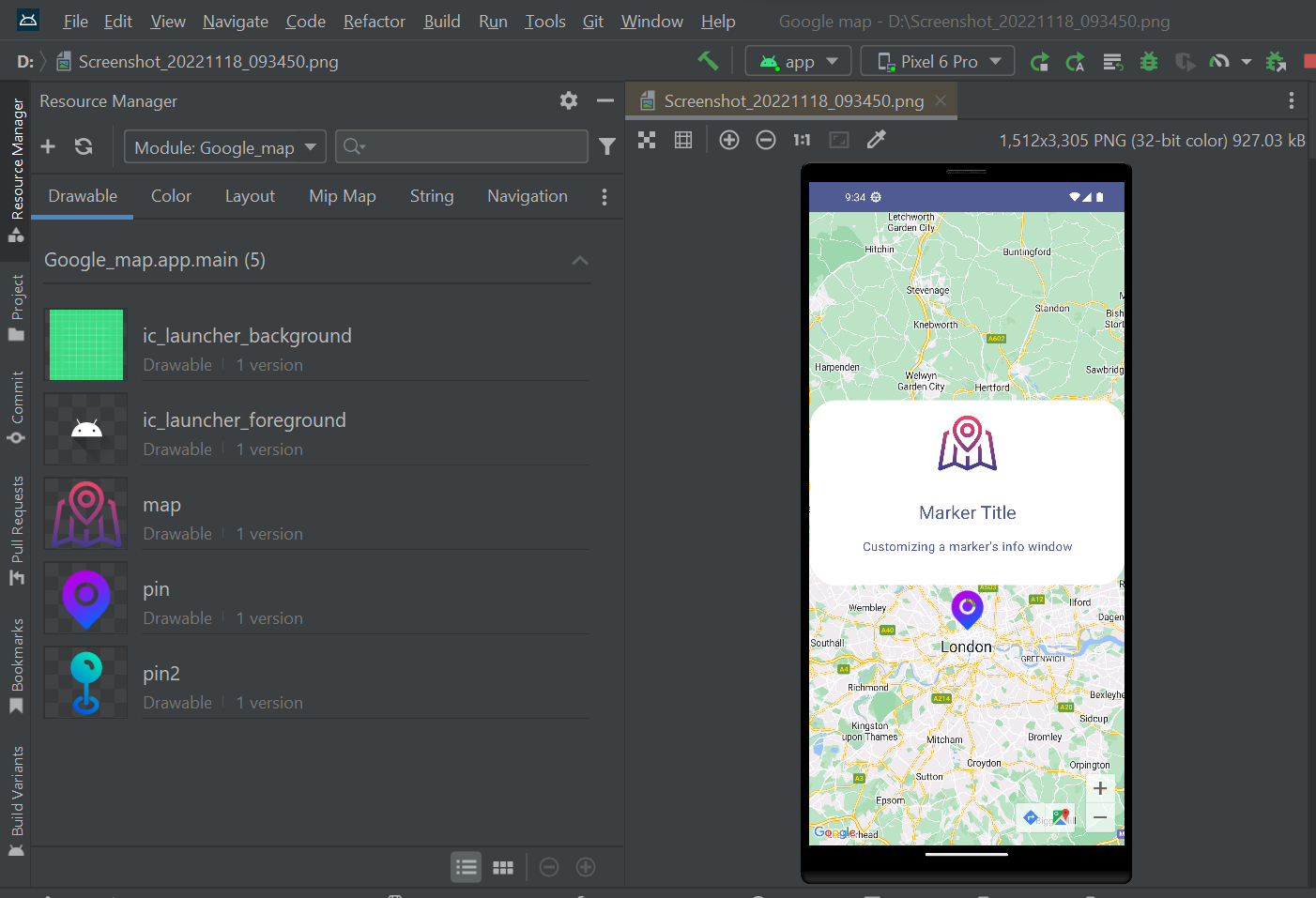
After all the above changes, run the app, it should look this:
..
GET source code on Github:
..
..
Tags:
Jetpack Compose