A recursion function calls itself to solve problems with elegance, acting like a loop within a loop! 🌟 From standard recursion’s intuitive approach to tail recursion’s optimized efficiency, Kotlin empowers you to write robust, scalable recursive code. This 2025 guide is your ultimate resource, diving deep into every aspect of recursion with pro-level insights, advanced use cases, edge case handling, performance tips, and a treasure trove of examples to make your code shine! 🎉💻
Types of Recursion 📋✨
Kotlin recursion comes in two flavors: standard recursion, which builds a call stack until a base case halts it, and tail recursion, which computes first and recurses last for optimized performance. Both are powerful, but choosing the right one depends on your problem’s scale and structure. 🧠💡
- 🔄 Standard Recursion: Calls itself repeatedly, stacking frames until the base case. Ideal for simple, small-scale problems. 📚✅
- 🌀 Tail Recursion: Accumulates results before recursing, optimized with tailrec to avoid stack growth. Perfect for large inputs. ⚡🚀
Standard Recursion 🔄🌈
Standard recursion is a function calling itself until a base condition is met, creating a call stack for each recursive call. It’s intuitive and mirrors the natural structure of problems like factorials or tree traversals, but it can consume significant memory for deep recursion. 📚⚠️
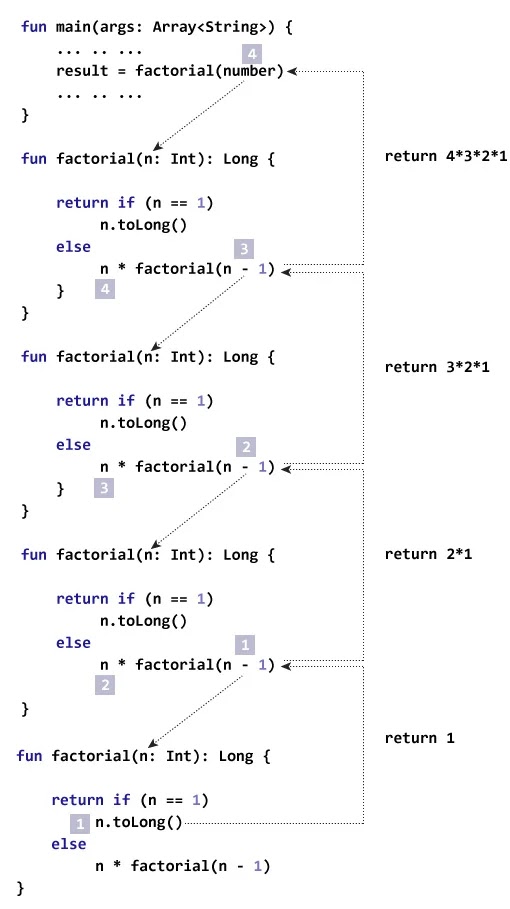
Provided Example: Factorial using standard recursion 🎯
fun main(args: Array<String>) {
val number = 4 // 🔢 Input number
val result = factorial(number) // 📞 Call factorial function
println("Factorial of $number = $result") // 📜 Output: Factorial of 4 = 24
}
fun factorial(n: Int): Long { // 🔄 Standard recursion function
// 🛑 Base case: if n is 1, return 1
return if (n == 1) n.toLong() else n * factorial(n - 1) // 🔁 Recurse with n-1
}
How It Works: 🧩
factorial(4) // 🌟 1st call: n = 4
4 * factorial(3) // 🔄 2nd call: n = 3
4 * (3 * factorial(2)) // 🔄 3rd call: n = 2
4 * (3 * (2 * factorial(1))) // 🔄 4th call: n = 1
4 * (3 * (2 * 1)) // ✅ Resolves: 24
New Example: Sum of list elements 📋
fun main(args: Array<String>) {
val numbers = listOf(1, 2, 3, 4, 5) // 🔢 Input list
val result = sumList(numbers, numbers.size) // 📞 Call recursive sum
println("Sum of $numbers = $result") // 📜 Output: Sum of [1, 2, 3, 4, 5] = 15
}
fun sumList(numbers: List<Int>, index: Int): Int { // 🔄 Standard recursion
// 🛑 Base case: if index is 0, return 0
return if (index == 0) 0 else numbers[index - 1] + sumList(numbers, index - 1) // 🔁 Recurse
}
New Example: Fibonacci sequence 🔢
fun main(args: Array<String>) {
val n = 6 // 🔢 Input for Fibonacci
val result = fibonacci(n) // 📞 Call recursive Fibonacci
println("Fibonacci($n) = $result") // 📜 Output: Fibonacci(6) = 8
}
fun fibonacci(n: Int): Int { // 🔄 Standard recursion
// 🛑 Base case: return n if n <= 1
return if (n <= 1) n else fibonacci(n - 1) + fibonacci(n - 2) // 🔁 Recurse
}
Recursion Notes: 📝
- 🔄 Call Stack Growth: Each recursive call adds a stack frame, which can lead to stack overflow for large inputs. ⚠️💥
- ⚡ Simple & Intuitive: Matches the natural structure of problems like factorials or tree traversals. ✅🌟
- 📉 Memory Intensive: Deep recursion consumes significant stack memory. 🧠📚
- ✅ Best Use Case: Small inputs, problems with clear recursive patterns (e.g., tree or graph traversal). 🚀🎯
Standard Recursion Tip: Use standard recursion for small, well-defined problems with shallow call stacks. For deeper recursion, consider tail recursion or iteration to avoid memory issues. 🚀💡
Tail Recursion 🌀⚡
Tail recursion computes results before making the recursive call, which must be the last operation in the function. The tailrec modifier in Kotlin optimizes tail-recursive calls into a loop, eliminating stack frame growth and making it ideal for large inputs. 🌀🚀
Provided Example: Tail-recursive factorial 🎯
fun main(args: Array<String>) {
val number = 4 // 🔢 Input number
val result = factorial(number) // 📞 Call tail-recursive factorial
println("Factorial of $number = $result") // 📜 Output: Factorial of 4 = 24
}
tailrec fun factorial(n: Int, run: Int = 1): Long { // 🌀 Tail-recursive function
// 🛑 Base case: return accumulated result when n is 1
return if (n == 1) run.toLong() else factorial(n - 1, run * n) // 🔁 Recurse with accumulated product
}
How It Works: 🧩
- 🌀 factorial(4, 1) → factorial(3, 4) → factorial(2, 12) → factorial(1, 24) → 24.
- ⚡ Accumulates result in run, recurses as the last step—no stack buildup! 🚀💾
New Example: Tail-recursive list sum 📋
fun main(args: Array<String>) {
val numbers = listOf(1, 2, 3, 4, 5) // 🔢 Input list
val result = sumList(numbers) // 📞 Call tail-recursive sum
println("Sum of $numbers = $result") // 📜 Output: Sum of [1, 2, 3, 4, 5] = 15
}
tailrec fun sumList(numbers: List<Int>, index: Int = 0, acc: Int = 0): Int { // 🌀 Tail-recursive
// 🛑 Base case: return accumulator when index reaches list size
return if (index >= numbers.size) acc else sumList(numbers, index + 1, acc + numbers[index]) // 🔁 Recurse
}
New Example: Tail-recursive power function 🔢
fun main(args: Array<String>) {
val base = 2 // 🔢 Base
val exponent = 5 // 🔢 Exponent
val result = power(base, exponent) // 📞 Call tail-recursive power
println("$base^$exponent = $result") // 📜 Output: 2^5 = 32
}
tailrec fun power(base: Int, exponent: Int, acc: Long = 1): Long { // 🌀 Tail-recursive
// 🛑 Base case: return accumulator when exponent is 0
return if (exponent == 0) acc else power(base, exponent - 1, acc * base) // 🔁 Recurse
}
Tailrec Benefits: 🎉
- 🚀 Compiler Optimization: tailrec transforms recursion into a loop, reusing the stack frame. ✅💾
- 🛡️ Stack Safety: Handles large inputs without stack overflow risks. 🌟🔒
- ⚡ Efficient: Matches iterative performance for recursive problems. 🧠💡
- ✅ Best Use Case: Large datasets, list processing, or deep recursive calls. 🚀🎯
Tailrec Tip: Ensure the recursive call is the last operation in the function and apply tailrec to unlock compiler optimizations for scalable recursion. 🚀🔥
Advanced Use Case: Binary Tree Traversal 🌳🔍
Recursion is a natural fit for tree structures, enabling elegant solutions for tasks like summing values or searching nodes in a binary tree. Standard recursion is often used due to the branching nature of trees. 🌳🧑💻
Example: Binary tree sum 🌟
data class TreeNode(val value: Int, val left: TreeNode? = null, val right: TreeNode? = null) // 🌳 Tree node structure
fun sumTree(node: TreeNode?): Int { // 🔄 Standard recursion for tree sum
// 🛑 Base case: return 0 for null node
if (node == null) return 0
// 🔁 Recurse on left and right subtrees, add node value
return node.value + sumTree(node.left) + sumTree(node.right)
}
fun main(args: Array<String>) {
val tree = TreeNode(1, // 🌳 Root node
TreeNode(2, TreeNode(4), TreeNode(5)), // 🌿 Left subtree
TreeNode(3) // 🌿 Right subtree
)
val result = sumTree(tree) // 📞 Call recursive sum
println("Tree sum: $result") // 📜 Output: Tree sum: 15
}
Example: In-order tree traversal 🌿
// 🌳 Binary tree node definition
data class TreeNode(
val value: Int,
val left: TreeNode? = null,
val right: TreeNode? = null
)
fun inOrderTraversal(node: TreeNode?): List<Int> {
if (node == null) return emptyList()
return inOrderTraversal(node.left) + listOf(node.value) + inOrderTraversal(node.right)
}
fun main() {
val tree = TreeNode(
1,
TreeNode(2, TreeNode(4), TreeNode(5)),
TreeNode(3)
)
val result = inOrderTraversal(tree)
println("In-order traversal: $result") // Output: [4, 2, 5, 1, 3]
}
Tree Traversal Benefits: 🎉
- 🌳 Perfect Match: Recursion aligns with the hierarchical nature of trees, simplifying complex traversals. ✅🧠
- 🔍 Versatile: Supports pre-order, in-order, post-order, or custom traversals. 🌟💡
- ⚡ Use Case: Binary trees, file systems, XML parsing, or search algorithms. 🚀🎯
- 🛡️ Safe Termination: Proper base cases ensure finite recursion for valid trees. 🔒📚
Tree Traversal Tip: Use standard recursion for most tree operations due to their branching nature; for very deep trees, explore tail recursion or iterative approaches to manage stack depth. 🚀🌳
Best Practices for Recursive Functions ✅🧑💻
- 🧹 Well-Defined Base Case: Ensure clear, correct base cases to guarantee termination and prevent infinite recursion. 🚫🔄
- ✅ Optimize with Tailrec: Use tailrec for large inputs to eliminate stack overhead and ensure scalability. 🌀⚡
- 🛡️ Robust Input Validation: Validate inputs with require or check to handle edge cases like negative or invalid values. 🔍📚
- 📈 Leverage Memoization: Cache results for overlapping subproblems to boost performance in dynamic programming scenarios. 🌟💾
- ⚡ Keep Logic Concise: Minimize recursive step complexity to reduce overhead and improve readability. 🧠💡
- 📝 Document Thoroughly: Use KDoc and inline comments to explain recursive logic, base cases, and edge cases for team collaboration. 🧑💻📚
- 🔍 Test Extensively: Write unit tests for base cases, edge cases, and large inputs to ensure correctness and performance. 🧪✅
Best Practices Tip: Design recursive functions with clarity, safety, and performance in mind, using tailrec, memoization, and thorough testing to craft pro-level code. 🚀🧑💻
Quick Comparison Table 🤔📊
A snapshot of recursion types in Kotlin:
| Recursion Type | Execution Order | Key Features | Best Use Case |
|---|---|---|---|
| Standard | Recurses first, computes later | Builds call stack, simple | Small, straightforward tasks |
| Tail | Computes first, recurses last | No stack growth with tailrec | Large inputs, performance |
Table Notes: 📝
- 🔍 Execution Order: When computation vs. recursion occurs in the function. 🧠💡
- ⚡ Key Features: Unique characteristics that define each recursion type. 🌟✅
- ✅ Best Use Case: Ideal scenarios for applying each recursion type effectively. 🚀🎯
Last Updated: 10/5/2025