Mastering SwiftUI's Text View: A Deep Dive into Modifiers for Font, Color, Alignment, Line Spacing, and Multiple Lines
In this tutorial, you will learn everything you need to know to master the Text View in SwiftUI. You will dive deep into the various modifiers that you can use to customize your text, including setting different font styles and sizes, changing the color and alignment, adjusting line spacing, and making text span multiple lines.
By the end of this tutorial, you will have a thorough understanding of how to make the most of the Text View in your SwiftUI projects.
In this tutorial, we'll take a deep dive into how to use the text view and its modifiers.
Text View
Text in SwiftUI is a view that lets you display one or more lines of text. This is suitable for read-only information that's not editable. To display a line of text, you initialize Text and set a String value.
Text("My first app")..
Changing the Font
- The font modifier allows you to customize the text style.
- By default, it's going to use the SF font specific to its platform: SF Pro for iOS and Mac and SF Compact for Apple Watch.
- System fonts come with dynamic type, which automatically adjust its size for accessibility.
Text("San Francisco")
.font(.title)..
System Fonts
You can use all system fonts: SF, SF Rounded, SF Mono or New York.
Text("New York")
.fontWeight(.bold)
.font(.system(size: 12, weight: .light, design: .serif))..
Font Weight
.fontWeight(.bold)..
Font Italic
.italic()..
Change Font Color
Use the foregroundColor modifier with a Color value to set the text color.
Text("Mon Calling")
.foregroundColor(.secondary)..
Dimension and alignment
- You can add the frame modifier with size and alignment.
- This is especially useful for multi-line texts.
Text("This sans-serif typeface is the system font for iOS, macOS, and tvOS, and includes a rounded variant. It provides a consistent, legible, and friendly typographic voice.")
.frame(width: 100, alignment: .leading)..
Multiline Text Alignment
Use the multilineTextAlignment modifier to align multiple lines of text with leading, center or trailing.
.multilineTextAlignment(.center)..
Line Limit
Limit the number of lines for your text with the lineLimit modifier. Overflowing characters will have the ellipsis at the end.
Text("This sans-serif typeface is the system font for iOS, macOS, and tvOS, and includes a rounded variant. It provides a consistent, legible, and friendly typographic voice.")
.frame(width: 100)
.lineLimit(1)..
Line Spacing
Add more space between the lines with the lineSpacing modifier.
.lineSpacing(10)..
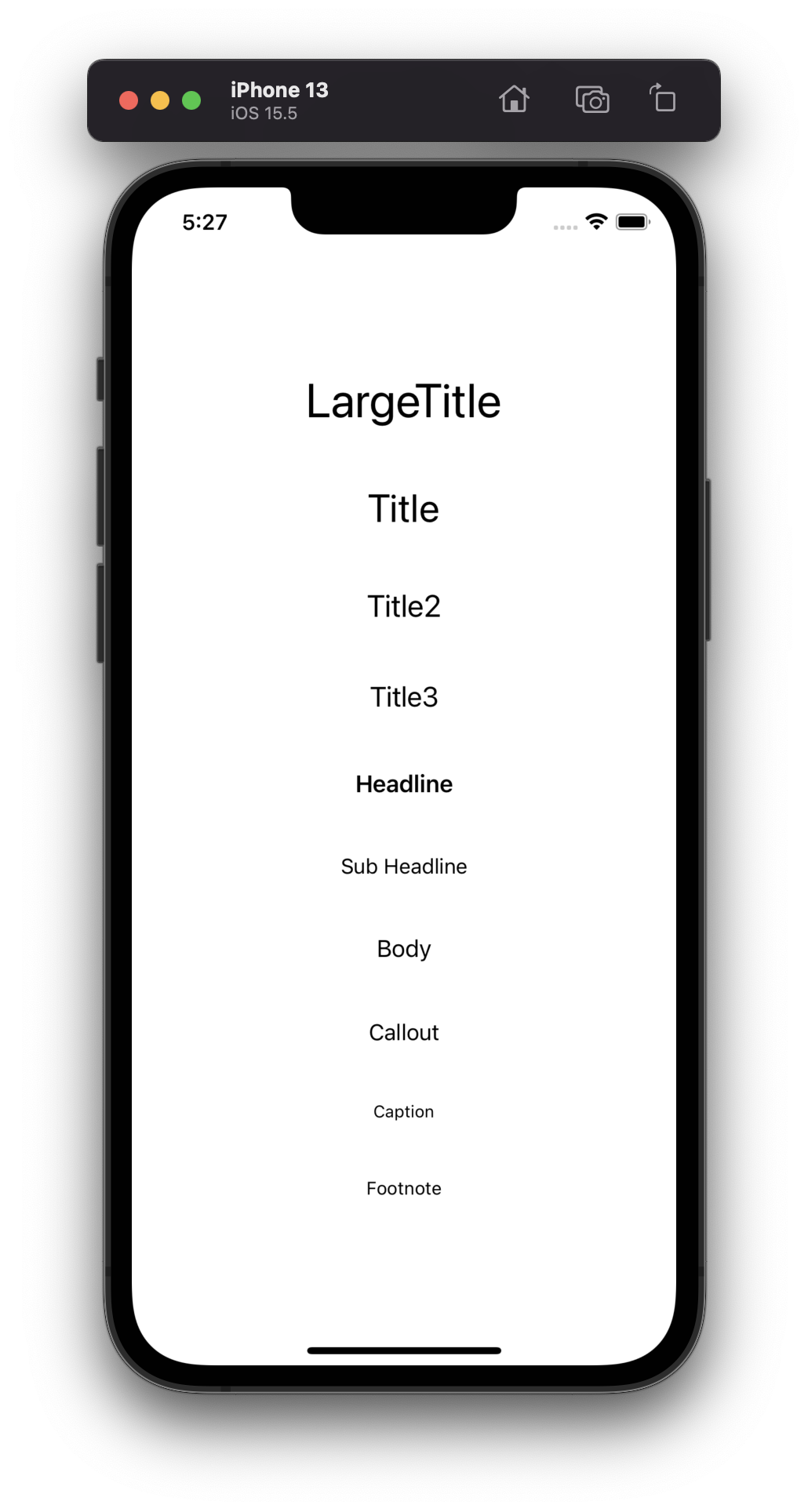
Font Style Eg:
VStack {
Text("LargeTitle")
.font(.largeTitle)
Text("Title")
.font(.title)
Text("Title2")
.font(.title2)
Text("Title3")
.font(.title3)
Text("Headline")
.font(.headline)
Text("Sub Headline")
.font(.subheadline)
Text("Body")
.font(.body)
Text("Callout")
.font(.callout)
Text("Caption")
.font(.caption)
Text("Footnote")
.font(.footnote)
}Font Weight Eg:VStack {
Text("Font Weight UltraLight")
.fontWeight(.ultraLight)
Text("Font Weight Thin")
.fontWeight(.thin)
Text("Font Weight Light")
.fontWeight(.light)
Text("Font Weight Regular")
.fontWeight(.regular)
Text("Font Weight Semibold")
.fontWeight(.semibold)
Text("Font Weight Medium")
.fontWeight(.medium)
Text("Font Weight Bold")
.fontWeight(.bold)
Text("Font Weight Black")
.fontWeight(.black)
Text("Font Weight Heavy")
.fontWeight(.heavy)
}VStack {
Text("Italic")
.italic()
Text("Underline")
.underline()
Text("Strikethrough")
.strikethrough()
Text("Kerning Text")
.kerning(12)
Text("Tracking Text")
.tracking(12)
Text("Text Color")
.foregroundColor(.orange)
Text("Background Color")
.background(.orange)
}







Comments
Post a Comment